在 Windows 上配置 ESP IDF 开发工具链
给缺失GMS的MIUI12.5装上GMS

MIUI12.5更新至Android11之后,小米非旗舰机安装GMS变得较为困难
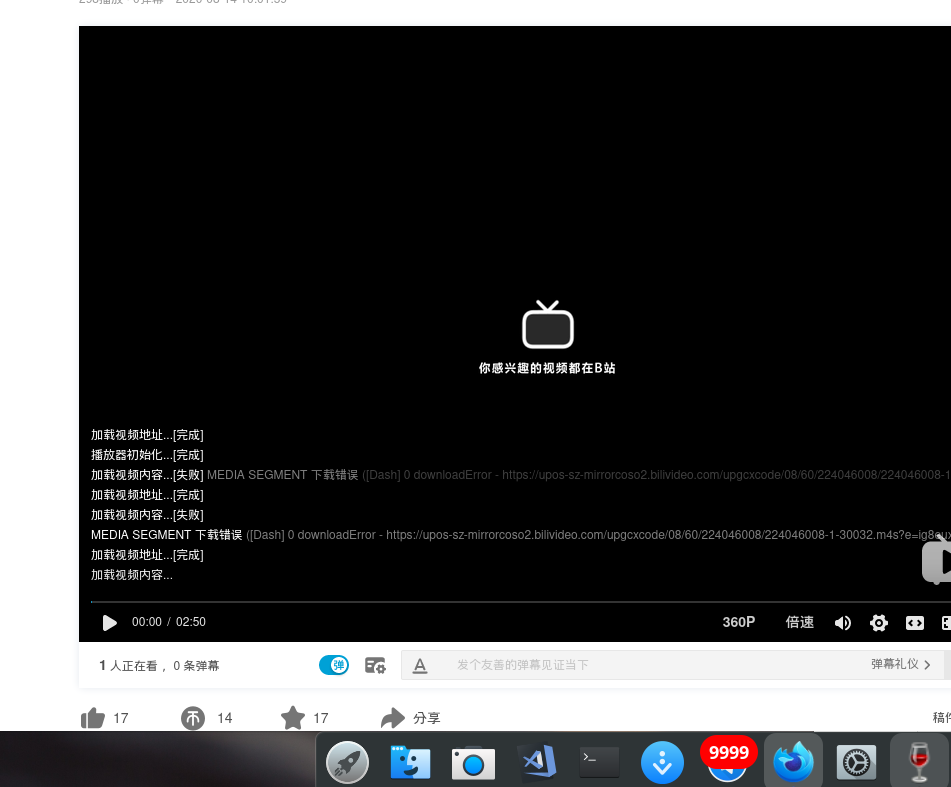
解决Firefox在哔哩哔哩播放视频失败的问题
最近每次装完Firefox后,总是出现这种情况:
GitHub新创建repo的默认分支将由master变为main,用户可自定义默认分支名

On October 1, 2020, if you haven’t changed the default branch for new repositories for your user, organization, or enterprise, it will automatically change from master to main.
JsDelivr发布可接受使用策略AUP

在昨日JsDelivr发布了可接受使用策略(Acceptable Use Policy)
源地址:JsDelivr Acceptable Use Policy
值得我们注意的是第4点和第5点
NextDNS-又一款个性化DNS
在得知阿里DNS支持DOH之后,我试用了将近一周,发现他并不能让我满意,他和大多数公共DNS一样,被污染了,直接给我不返回解析,在DNS被污染的情况下,DOH又能起多大用呢,对于另一家红鱼DNS,虽然说是免费一个月,但一个月后不能白嫖,还是没去用,后来我在酷安发现了它-NextDNS